파비콘(Favicon)이란?
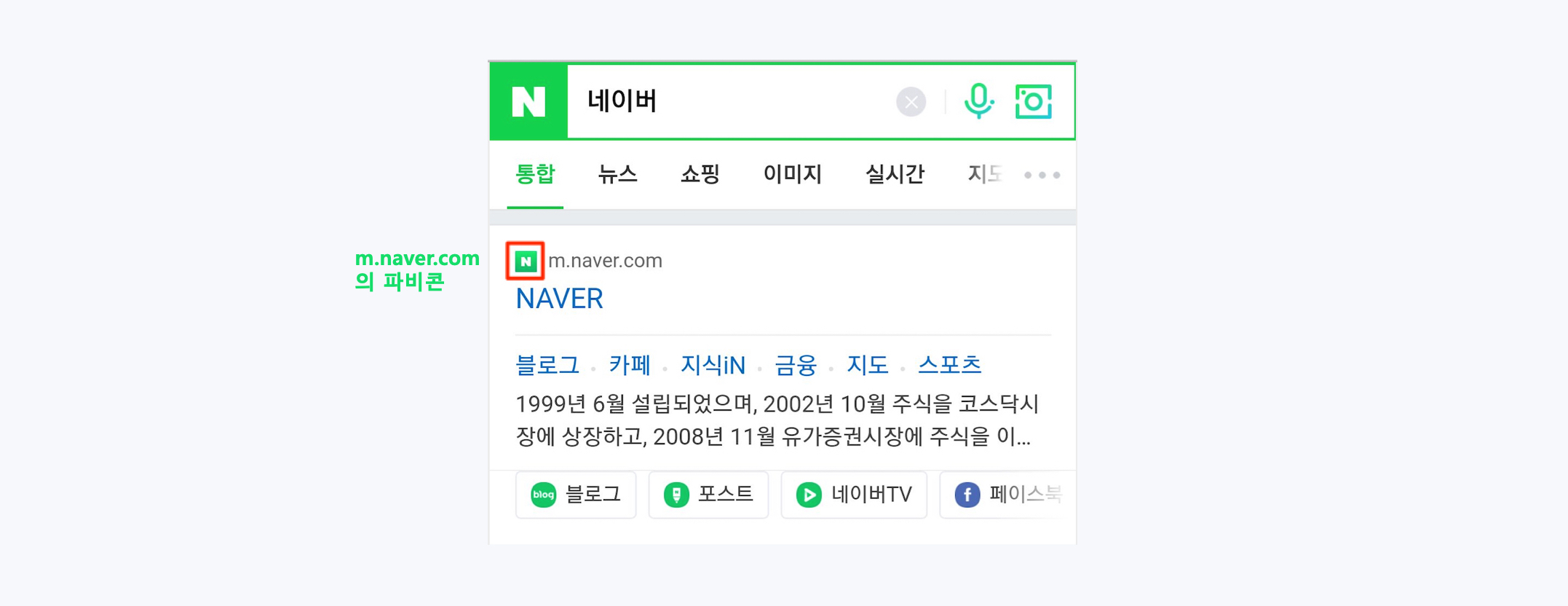
안녕하세요, 생각하는 고양이입니다. 인터넷 웹 브라우저에서 자주 볼 수 있는 작은 아이콘, 바로 파비콘에 대해 알아보려고 합니다. 파비콘(Favicon)은 인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 아이콘입니다. 이 아이콘을 통해 사용자들은 웹사이트를 한눈에 알아볼 수 있습니다.

네이버에서 파비콘 표시를 위한 가이드라인
네이버 검색 결과에 파비콘을 표시하려면 몇 가지 기본 가이드라인을 따라야 합니다.
- STEP 1: 파비콘의 사이즈, 파일 포맷 및 기본 수칙 확인
- 기본 수칙:
- 네이버 검색 로봇이 파비콘을 수집할 수 있도록 설정이 필요합니다.
- 파비콘 URL을 자주 변경하지 않는 것이 좋습니다.
- 웹사이트를 대표하는 고유의 이미지를 선택하고 혐오감을 느끼게 하는 이미지 사용은 피해야 합니다.
- 파비콘 사이즈: 정사각형 형태로, 예를 들면 30 x 30px, 48 x 48px 등입니다. 네이버 검색 결과에서는 15 x 15px로 조정하여 사용하므로, 이 크기에서 잘 보이는지 확인이 필요합니다.
- 파비콘 파일 포맷: SVG를 제외한 모든 포맷이 지원됩니다.
- 기본 수칙:
- STEP 2: 파비콘 마크업 방법
HTML 문서의태그 내에 태그를 활용하여 파비콘을 지정합니다. 아래는 예시 코드입니다.rel 속성에서는 여러 값 중 원하는 것을 선택하여 사용할 수 있습니다. <head> <link rel="shortcut icon" href="http://www.mysite.com/favicon.ico"> </head>
파비콘 우선순위에 관한 FAQ
Q. 페이지 내에 여러개의 파비콘 마크업이 있는 경우 어떤 것을 우선시하나요?
웹 페이지 내에 여러 파비콘 마크업이 있다면, 아래와 같은 순서로 우선순위를 결정하여 처리됩니다.
- shortcut icon
- icon
- default icon (host url + /favicon.ico)
- apple-touch-icon
- apple-touch-icon-precomposed
만약 동일한 rel 속성값이 여러 개 존재한다면, 파비콘의 사이즈가 큰 것이 우선순위를 가집니다.
우리는 자주 접하면서도 그 기능과 중요성을 놓치곤 하는 파비콘에 대해 알아보았습니다. 웹사이트를 운영하거나 제작할 때, 파비콘은 반드시 고려해야 할 요소 중 하나입니다. 사용자의 경험을 향상시키고 브랜드 인식을 높이기 위해 적절한 파비콘 설정을 잊지 말아야 합니다.
'생산성' 카테고리의 다른 글
| 네이버 검색로봇을 위한 RSS 및 사이트맵 제출 가이드 (0) | 2023.10.01 |
|---|---|
| 웹페이지 수집 요청과 검색 제외에 대한 모든 것! (0) | 2023.09.30 |
| 모바일 웹 최적화, 반응형 웹과 별도의 URL 제공 방식 이해하기 (0) | 2023.09.28 |
| 콘텐츠 마크업 최적화 가이드, 페이지 제목부터 소셜 미디어 태그까지 (0) | 2023.09.27 |
| 선호 URL과 로봇 메타 태그로 웹사이트 최적화하기! (0) | 2023.09.26 |



